HOW TO MAKE ANIMATED WEBSITE DESIGN WITH HTML & CSS

ISTTS kali ini mengadakan KSP Holiday Program 2021 Episode 2, dimana para peserta webinar berkesempatan untuk menambah ilmu pengetahuan mengenai Animated Website Design. Webinar ini diadakan pada Selasa, 29 Juni 2021 bertemakan “How To Make Animated Website Design With HTML & CSS”. Webinar ini dibawakan oleh Widean Nagari yang merupakan mahasiswa Program Studi S1 Informatika di ISTTS. Webinar ini ditujukan untuk peserta eksternal murid-murid SMA/SMK melalui platform Zoom dan live streaming Youtube.

Pada awalnya, KSP ini dibuka dengan pengenalan ISTTS oleh Bu Yanti selaku ISTTS PMB. Bu Yanti menjelaskan secara singkat sejarah, prestasi, karier ISTTS. ISTTS memiliki kemitraan dengan kampus Swinburne University of Technology, Murdoch University, NTUST, Fontys, Saxion, dan Dongseo University. ISTTS juga memiliki kerjasama dengan beberpa perusahaan, seperti Microsoft, Unity, Redhat, Shopee, Cisco, dan masih banyak lagi. ISTTS membuka peluang untuk mengambil sertifikasi dengan harga yang jauh lebih murah juga. Disini terdapat 2 fakultas yaitu Fakultas Teknik yang terdiri dari Teknik Elektro, Teknik Industri, Teknik Informatika, Sistem Informasi, dan Fakultas Desain yang terdiri dari Desain Komunikasi Visual dan Desain Produk.
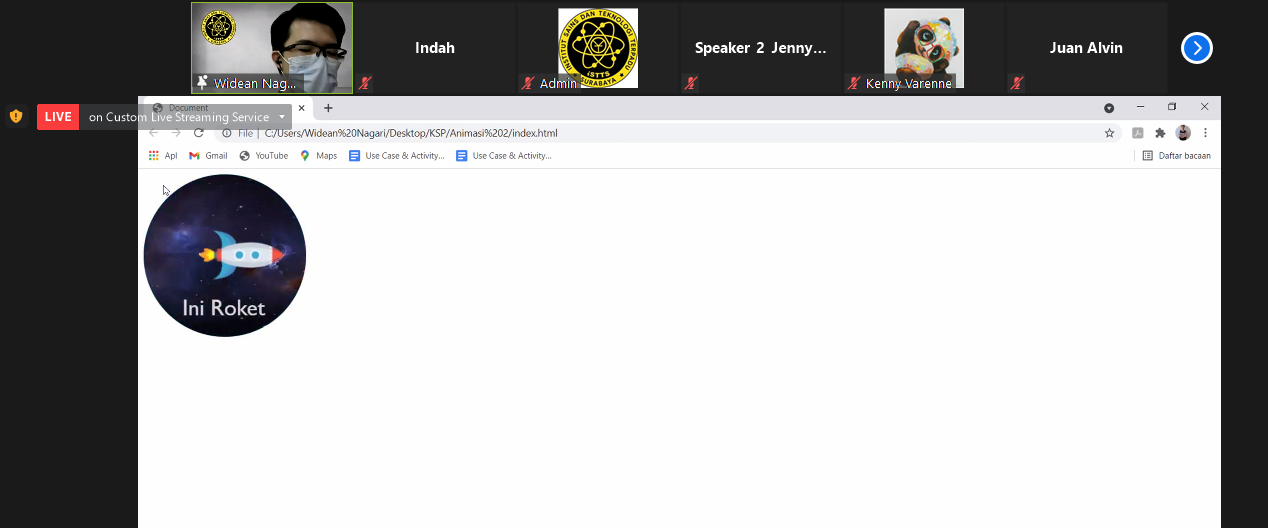
Webinar dilanjutkan oleh Widean Nagari selaku narasumber KSP. Awalnya, ia menjelaskan dasar-dasar pengertian HTML yang merupakan singkatan dari HyperText Markup Language dan CSS yang merupakan singkatan dari Cascading Style Sheet. Setelah itu narasumber langsung mempraktekkan cara menggunakan keduanya. Mulai dari cara membuat project baru, sekaligus membahas hal-hal dasar yang digunakan pada HTML dan CSS seperti elemen div, p, id, class, margin, border, padding, overflow, text-weight dan sebagainya.

Setelah menjelaskan hal-hal dasar, maka masuklah pada bagian utama yaitu cara membuat animated website design. Narasumber menjelaskan satu per satu seperti keyframes, animation delay dan sebagainya. Awalnya animation-animation tersebut dikoding pada code terpisah, kemudian code tersebut digabungkan menjadi satu sehingga menjadi sebuah produk yang mengandung berbagai animation.

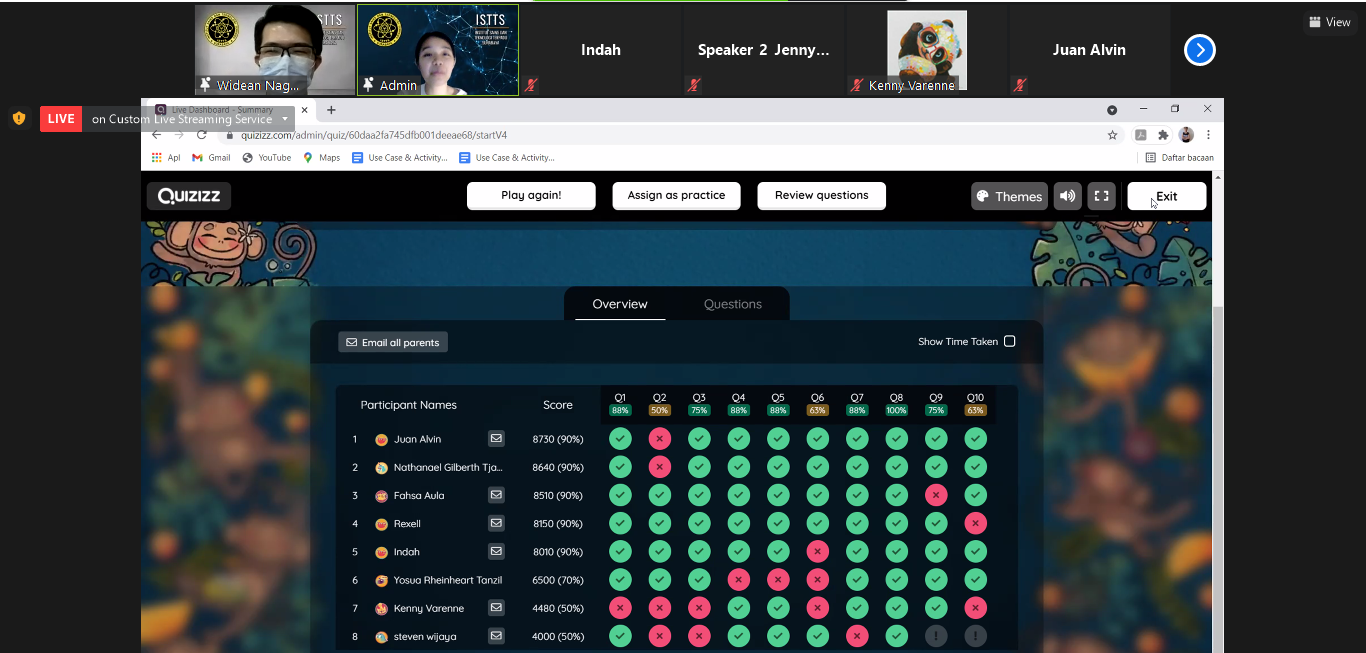
Webinar dilanjutkan dengan sesi tanya jawab antara peserta dan narasumber. Setelah itu dilanjutkan dengan quiz Quizizz dimana para peserta akan melakukan quiz berdasarkan materi yang telah dibahas. Untuk 3 orang pemenang akan mendapatkan hadiah menarik dari panitia KSP.

Setelah pengumuman pemenang, webinar dilanjutkan dengan pengisian daftar hadir dan foto bersama. Akhir kata, Widean mengatakan, “Kalau mau belajar sesuatu, belajarlah sepenuhnya, jangan setengah-setengah”. Apabila ada pertanyaan seputar materi yang disampaikan di KSP, bisa menghubungi narasumber melalui email ksp@istts.ac.id.